بسم الله الرحمن الرحيم
مقدمة عن لغة ال HTML
ال HTML هي لغة بتستخدم في إنشاء صفحات الإنترنت وبالتالي مواقع الإنترنت المختلفة ، وهي من أسهل اللغات وأبسطها في المجال ده ، و كمان هي الاساس في بناء صفحات الويب .
قبل ما نبدأ حاجة في الكورس ، لازم نعرف الأول يعني ايه كلمة HTML
كلمة HTML هي اختصار ل Hyper Text Markup Language
و الكلام ده بالعربي يترجم كدة : لغة ترميز النص التشعبي ، أو لغة ترقية النصوص
دا كلام معقد طبعا و هنفكنا منه و نتكلم بصورة اوضح عن ال HTML
الـ Hyper Text هي الطريقة الخاصة بالتحرك علي صفحات الانترنت بالضغط علي نص معين اسمه (Hyperlinks ) و هي وسيله للتنقل لأي مكان في شبكة الإنترنت عن طريق الضغط علي الوصلات أو زي ما بنقول (اللينكات)
توضيح لحتة ال Hyper Text دي :
عارف مثلا لما اقلك اضغط هنا عشان تشوف الموضوع و يكون الكلام متركب على لينك لما تضغط عليه تلاقيك بتروح لصفحة تانية ... هو ده بقى المقصود بال Hyper Text .
مثال: اضغط هناااا
ال HTML مش لغة برمجة و دا لأنها:
1- مفيش فيها جمل شرطية (condition statement) اللي هي مثلا جملة if.
2- مفيش فيها جمل دوران (loop statement) زي مثلا while , for.
3- ملهاش مترجم خاص (compiler) .
ملحوظة: عشان نستخدم الجمل الشرطية او اللوب هنستخدم لغات تانية زي ال PHP و ال JavaScript
من مزايا اللغة دي انها مش مرتبطة بنظام تشغيل معين لأن متصفح الانترنت هو اللي بيفسرها و بينفذ التعليمات اللي فيها بغض النظر عن نظام التشغيل.
· هحتاج ايه عشان أبدأ اتعلم و انفذ ال HTML ؟؟؟
1- محتاج محرر نصوص زي ال NotePad مثلا ، و دا موجود عندنا كلنا.
2- محتاج برنامج تصفح انترنت زي Internet Explorer او Fire Fox او safari ، و دا برضو موجود عندنا كلنا.
بس يا سيدي مش محتاج أي حاجة تانية.
· دلوقتي هنشوف ازاي نبدأ انشاء ملف HTML عشان المرة الجاية نكون جاهزيين لأول درس فعلي في الكورس بتاعنا.

ملحوظة: ممكن ميكونش النوت باد عندك من اول ما تفتح كدة ،، دور عليه في ال Start menu و اضغط عليها.
1- المفروض انك اما تفتحها تكتب فيها كود ال HTML و بعدين تحفظها بطريقة معينة .. بس احنا هنحفظها قبل ما نكتب حاجة (مش فارقة على فكرة).
بص في الصورة دي .. هتختار File و بعدين Save As…

3- بعد كدة هتظهرلك شاشة تحدد فيها مكان الحفظ و خصائص الملف اللي هتحفظه زي الشاشة اللي في الصورة دي:

لاحظ انك هتحفظ الفايل بامتداد HTML ،،، زي اللي فوق ده مثلا ... الفايل اتحفظ باسم galaxy.html
لاحظ كمان انك من Save as type هتحدد All Files
بعد كدة اغط Save و اقفل النوت باد و روح مكان منت حفظت الفايل و شوف هتلاقي ايه.
4- هتلاقي ان الملف اللي انت حفظته بقى بيفتح تلقائي من متصفح الانترنت زي اللي في الصورة دي:

شايفين .. الملف مبقاش يفتح نوت باد .. بقى يفتح صفحة انترنت ... و لو فتحتها هتلاقي صفحة بيضة ... طبعا عشان مكتبناش اي كود لسة .
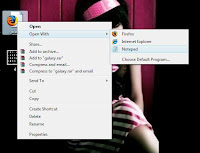
5- علشان اقدر افتح النوت باد تاني عشان اكتب الكود اللي انا عايزاه هاجي على الملف بتاعي و اضغط كليك يمين و اختار Open With و منها اختار Notepad زي ما في الصورة دي:

بعد ما يفتح النوت باد هقدر اكتب الكود ... و كتابة الكود هنتعلمها ان شاء الله في كورسنا.
ملحوظة : ممكن تحمل الموضوع ده بصور كبيرة و شرح ألوان احسن من كدة من هناااااااااا
أشوفكم ان شاء الله في اول درس ... قريباااااااااا
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
أسألكم الدعاء ... في أمان الله

ليست هناك تعليقات:
إرسال تعليق
رأيك يهمني